Journey
UX & Front-end development
Me and my colleagues decided to challenge ourself by taking part in a two day hackathon. The goal was to use our strengths to see how much we could produce in only two days.
Brainstorming & Lo fi
First we had to figure out what we were going to build. Through an intense hour of brainstorming we decided to make what came to be Journey. A web application helping teams across different fields cooperate
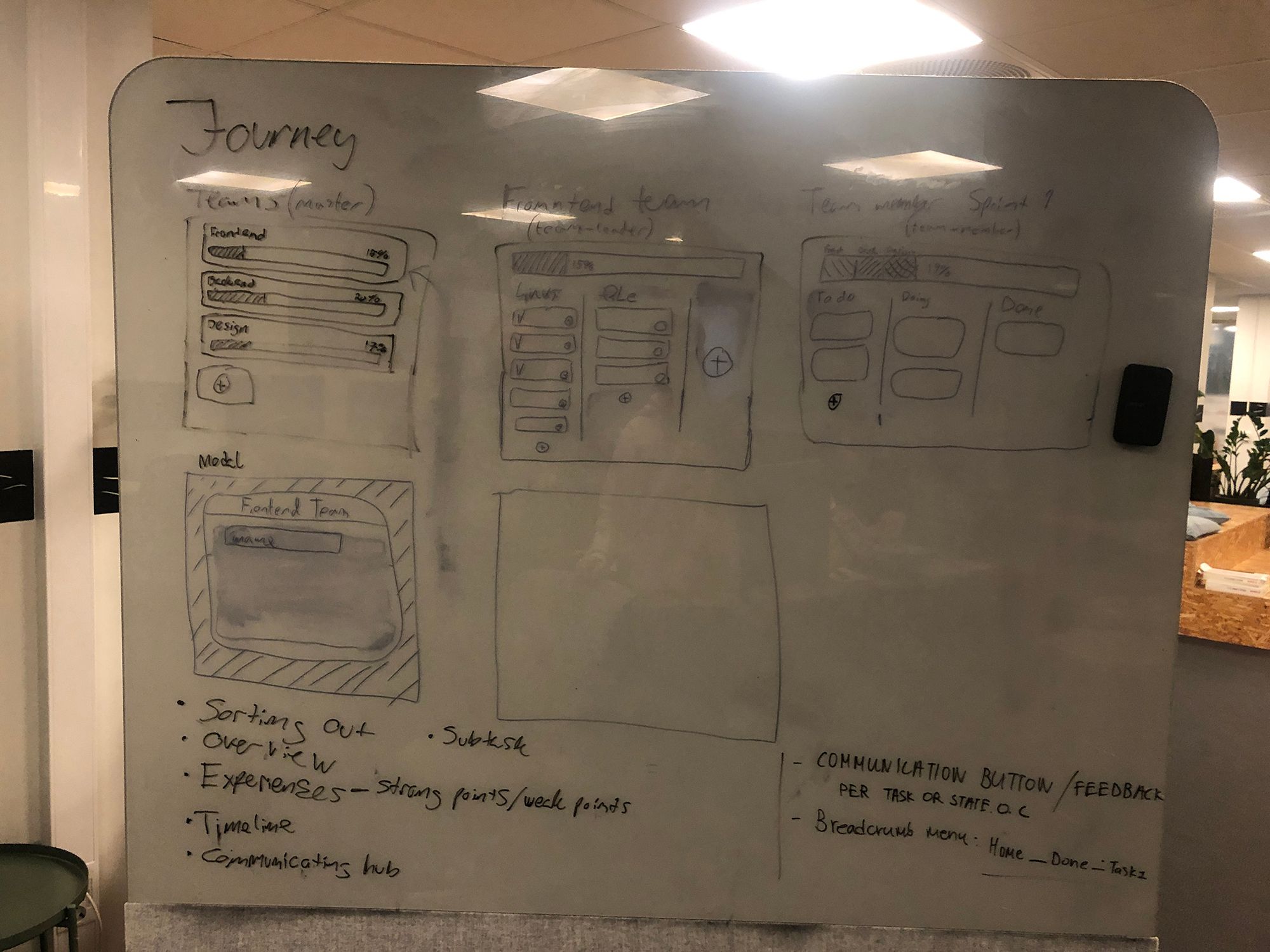
When the idea was in place it was time to visualise it. Together we discussed and drew out our ideas
Mid fi
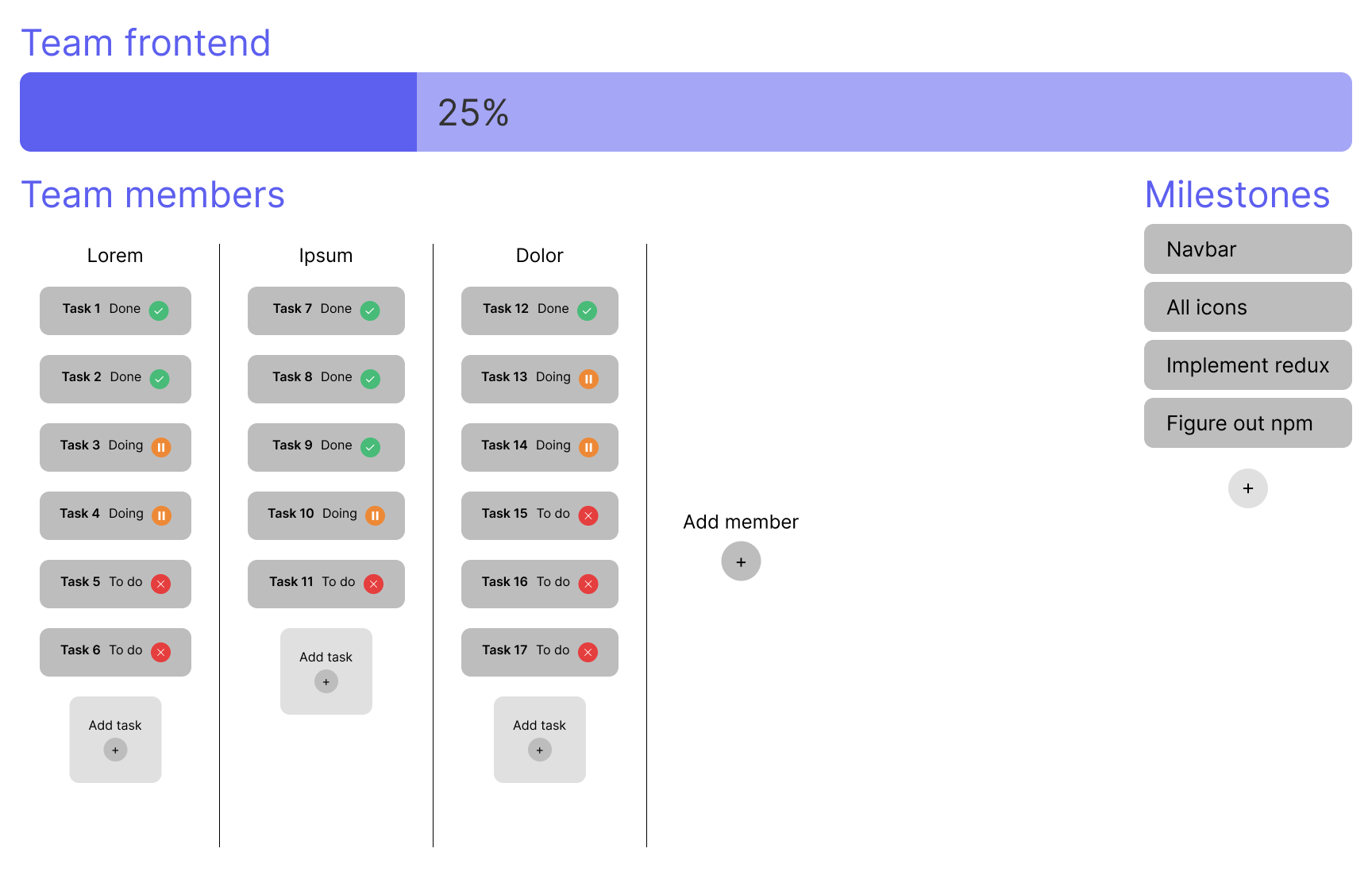
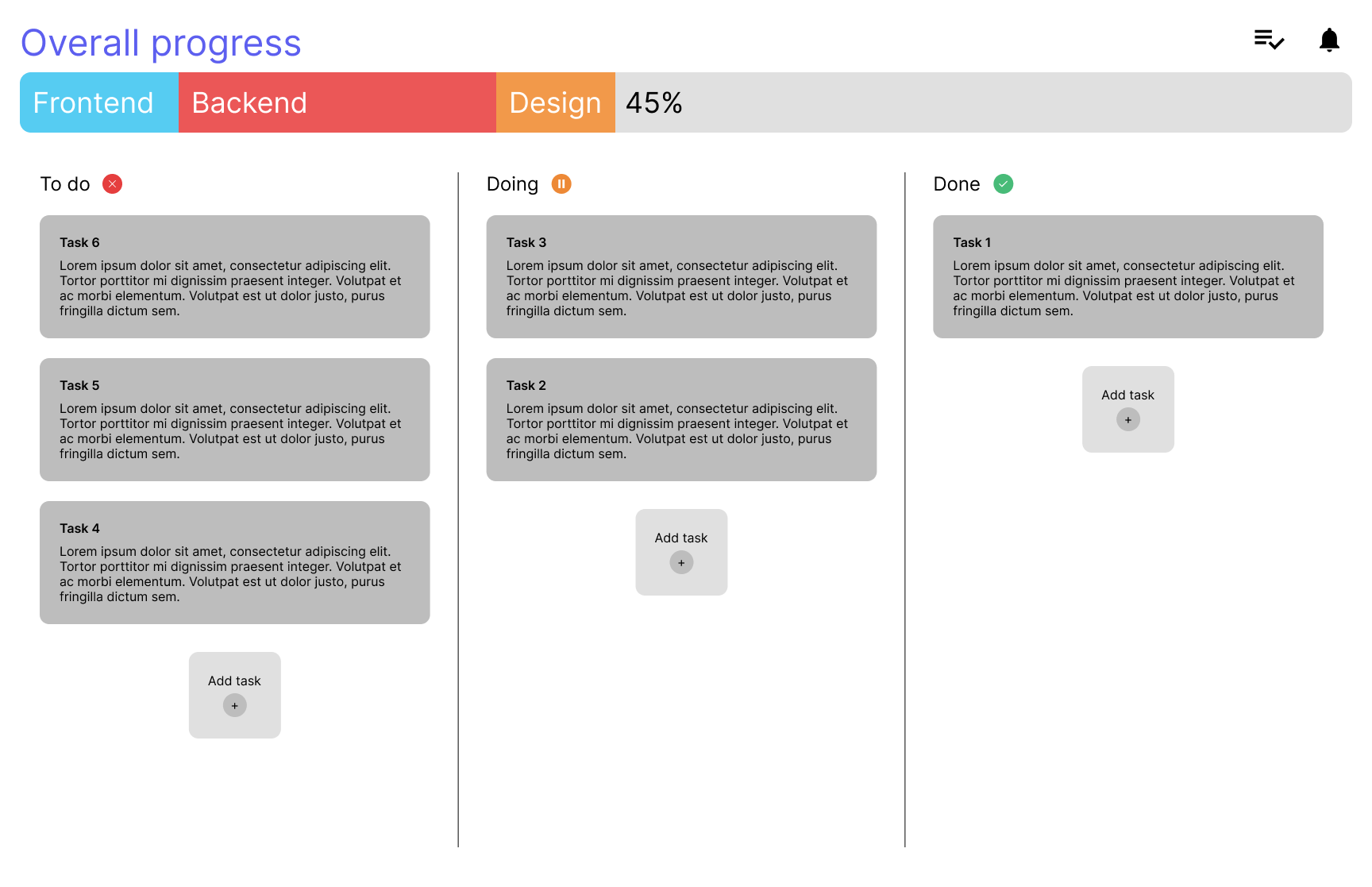
Once we'd refined the concept and the lo fi layout was decided, I put a quick mid fi together. The goal here was to get a concrete understanding of the visual elements and how the user would interact with them
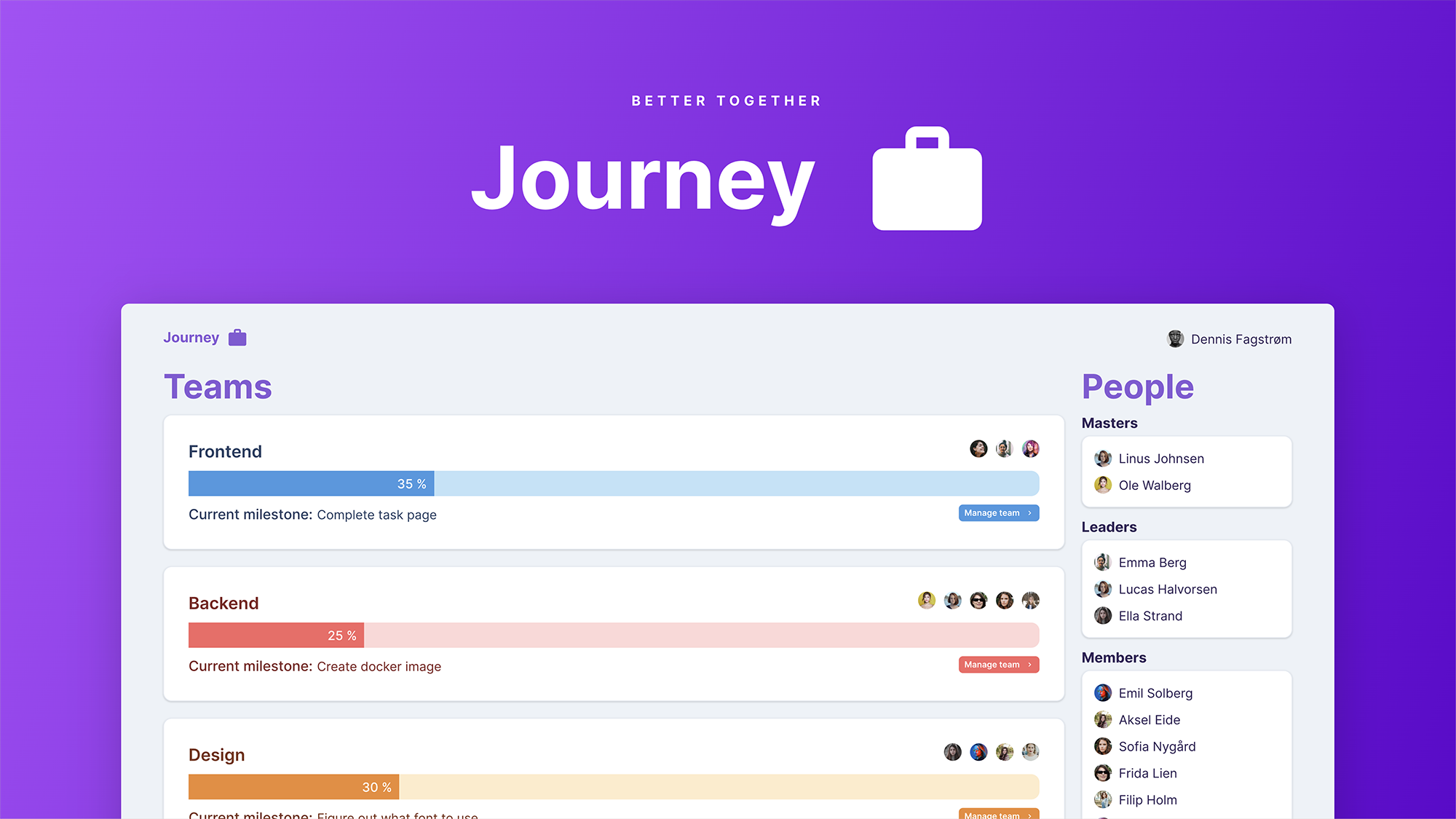
High fi
It's time to figure out the structure and make it look appealing. In my role as a front-end developer I find it extremely rewarding to develop the high fidelity prototype. Why? Because while I'm focusing on making it look good I get time to reflect on the structure, so that when I start developing I have a solid understanding of how i should out it all together