Studybud
Graphic & UX design
Studybud connects students to the power of AI. The application works as middleware, that collects data provided by the user, which we pass to Open AI, that in return generates a article based on the latest resources
This was the first project where I got to apply all the design tools I've acquired through my studies. From doing research, creating a design system, developing the prototype, doing user testing then repeating the loop until the product is ready to be developed

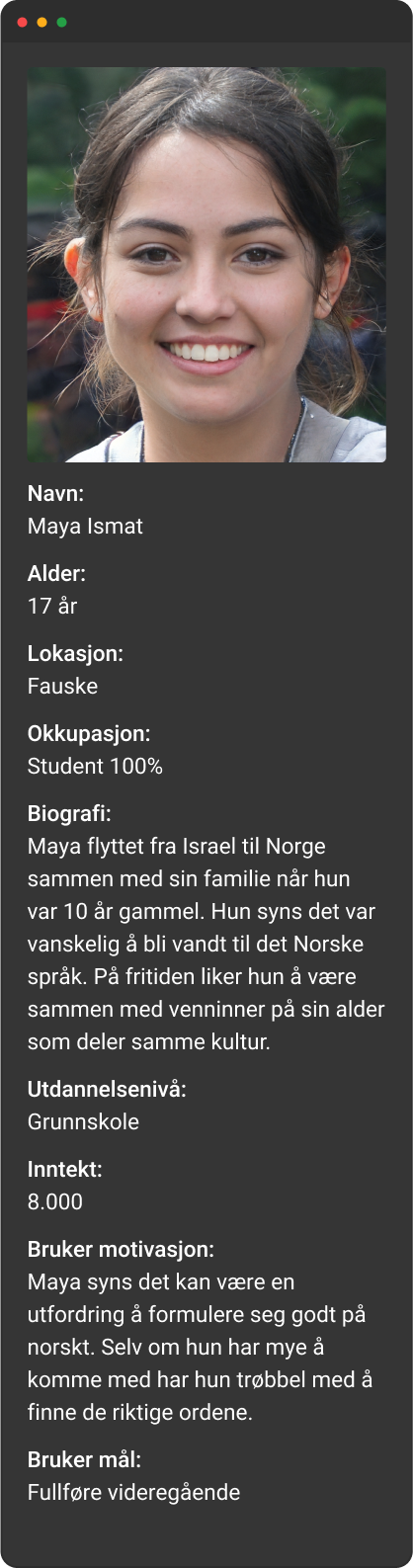
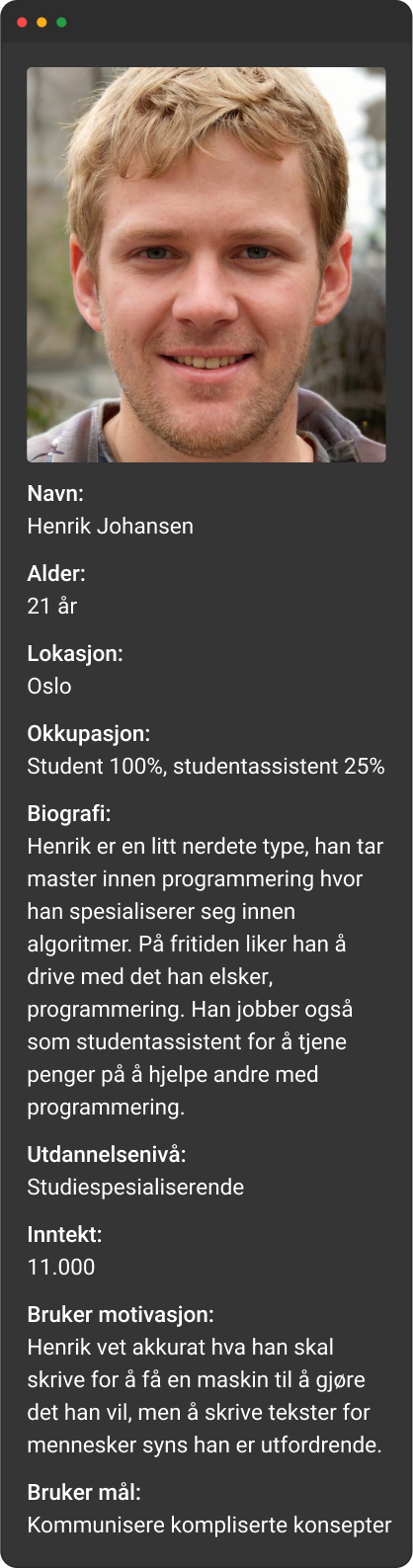
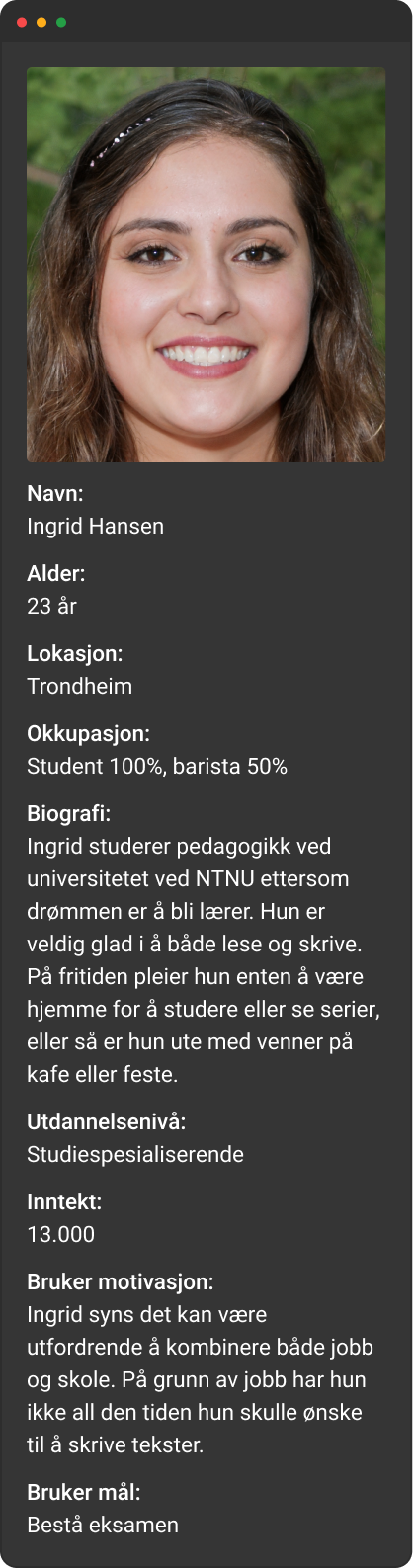
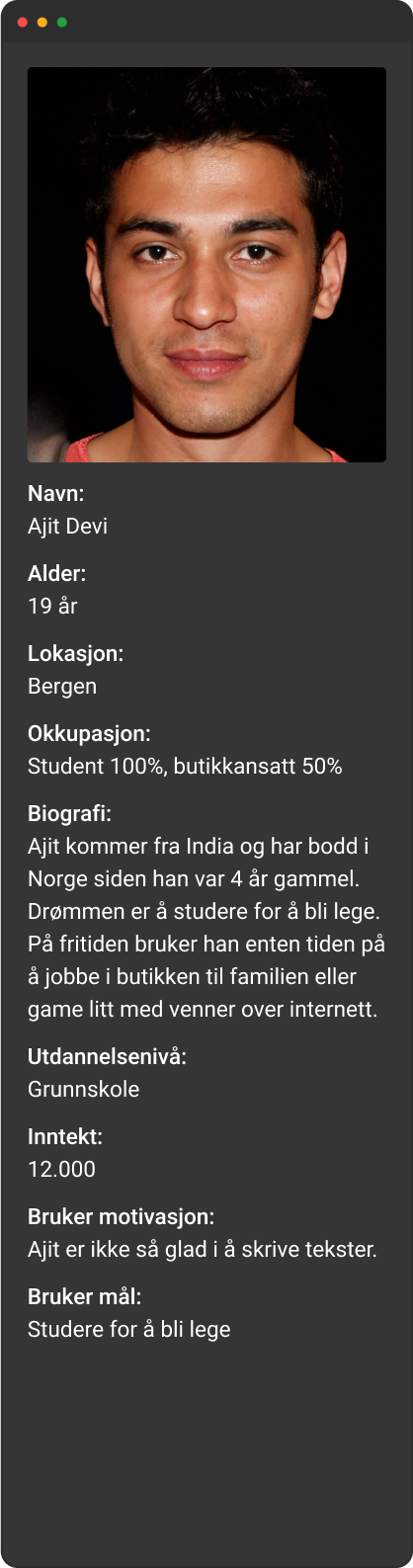
Target groups
Who's going to use the application?
In order to hit the mark we have to take a little dive into who we're targeting and potential users




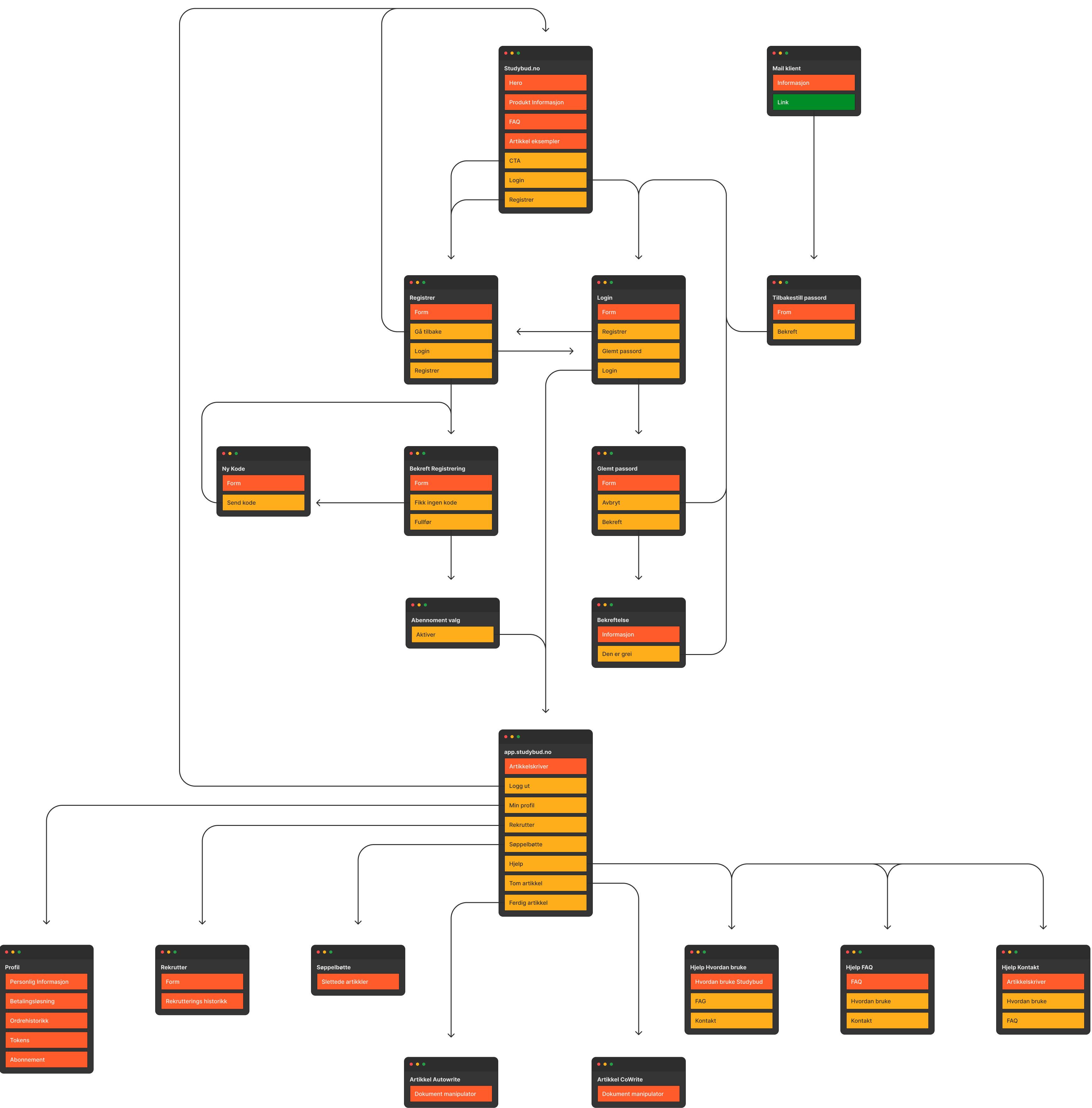
Sitemap
Whats the applications flow?
Making sure every page is connected in a logical order and aiding the developers putting it all together

Logo
A must in my book
Got a little tired of UX, so I spent some time making a logo

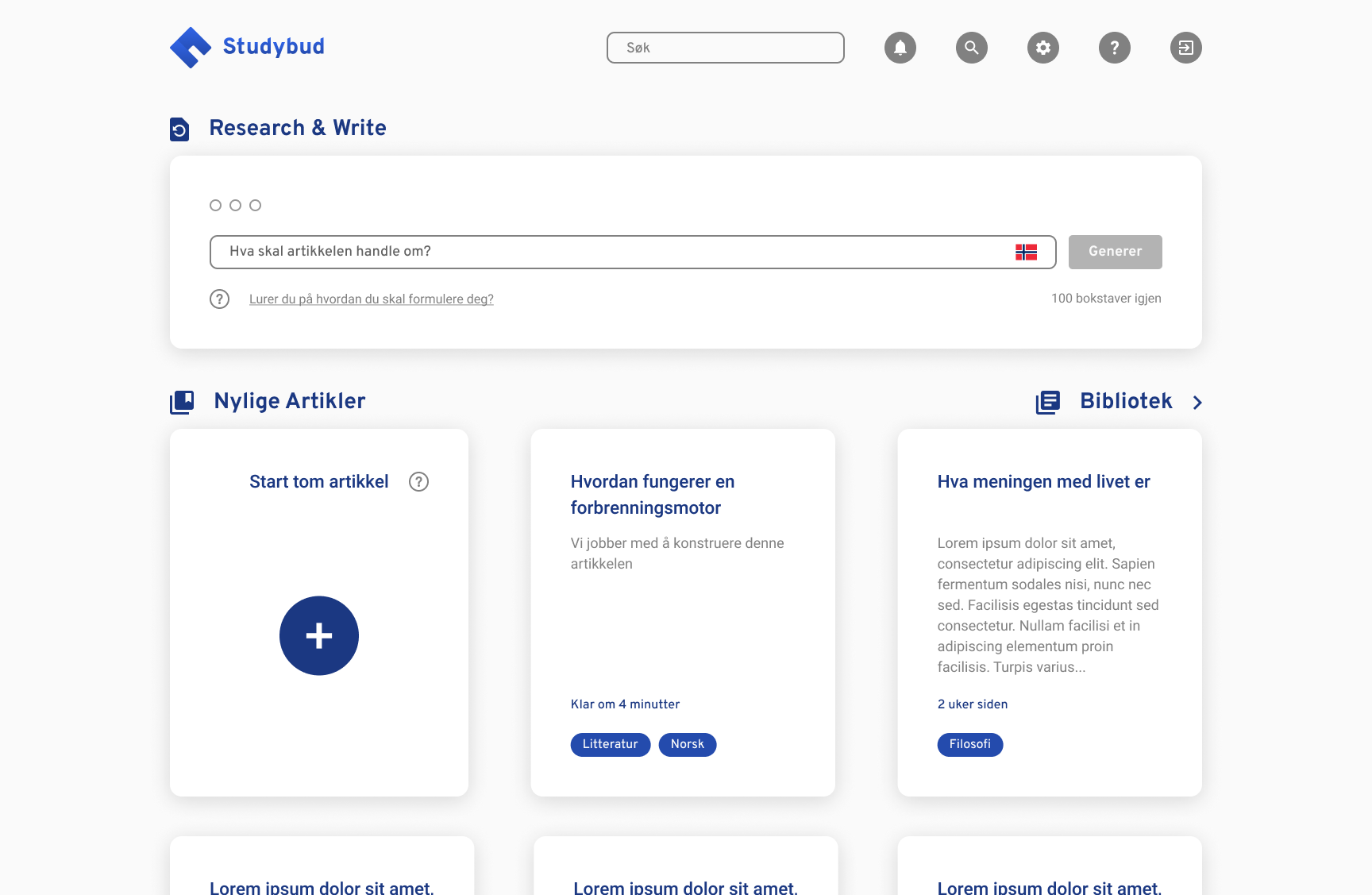
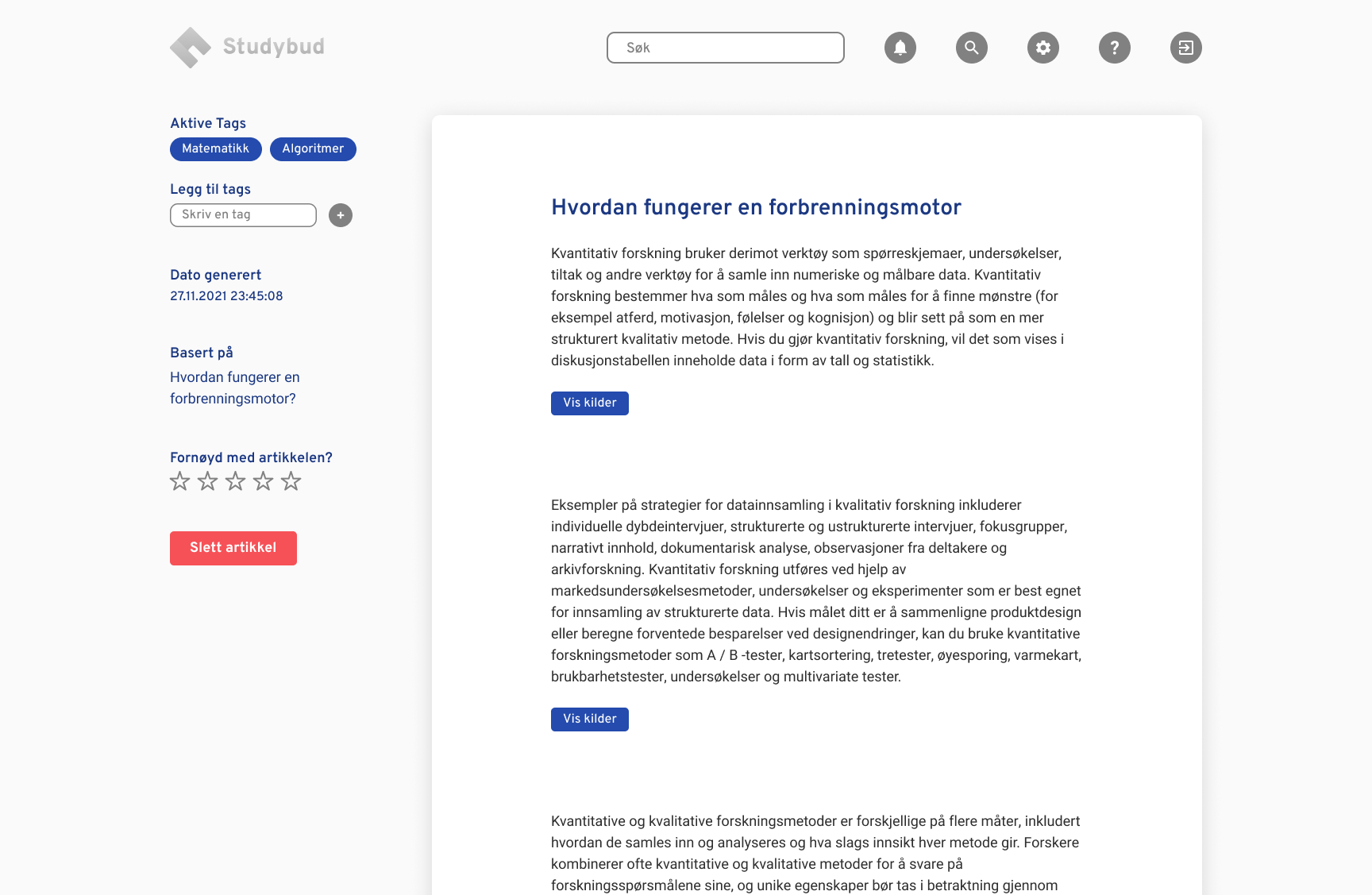
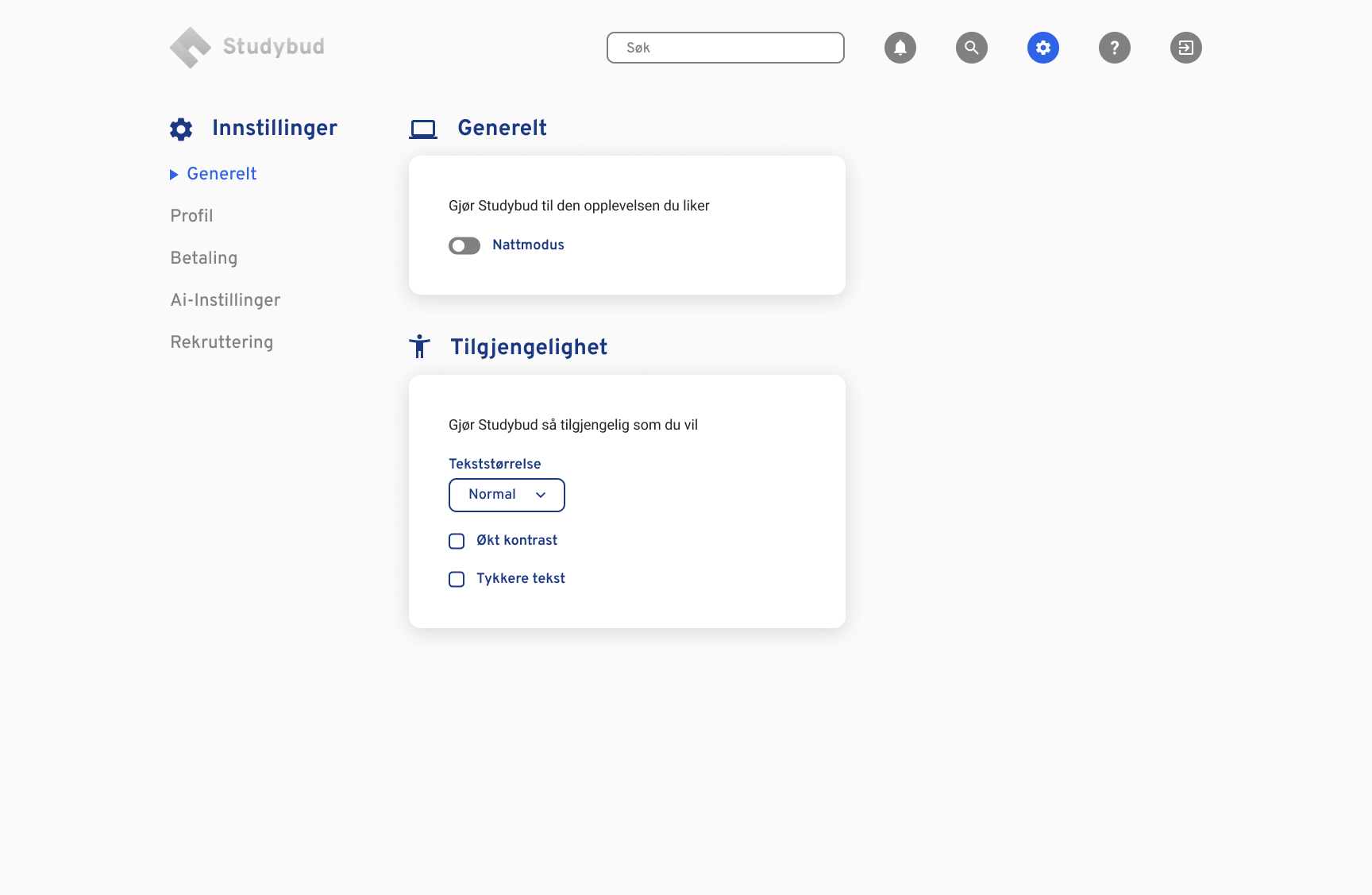
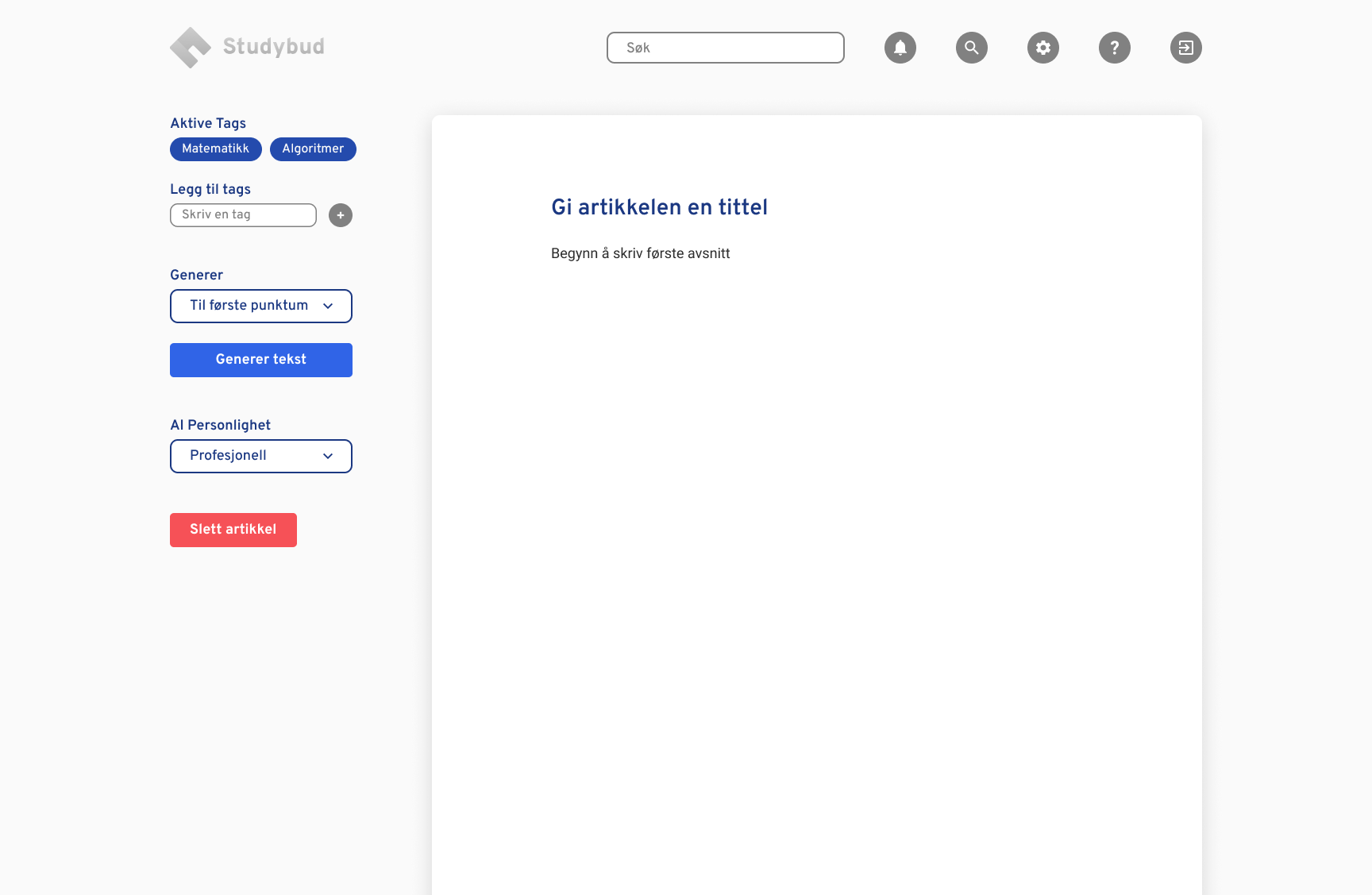
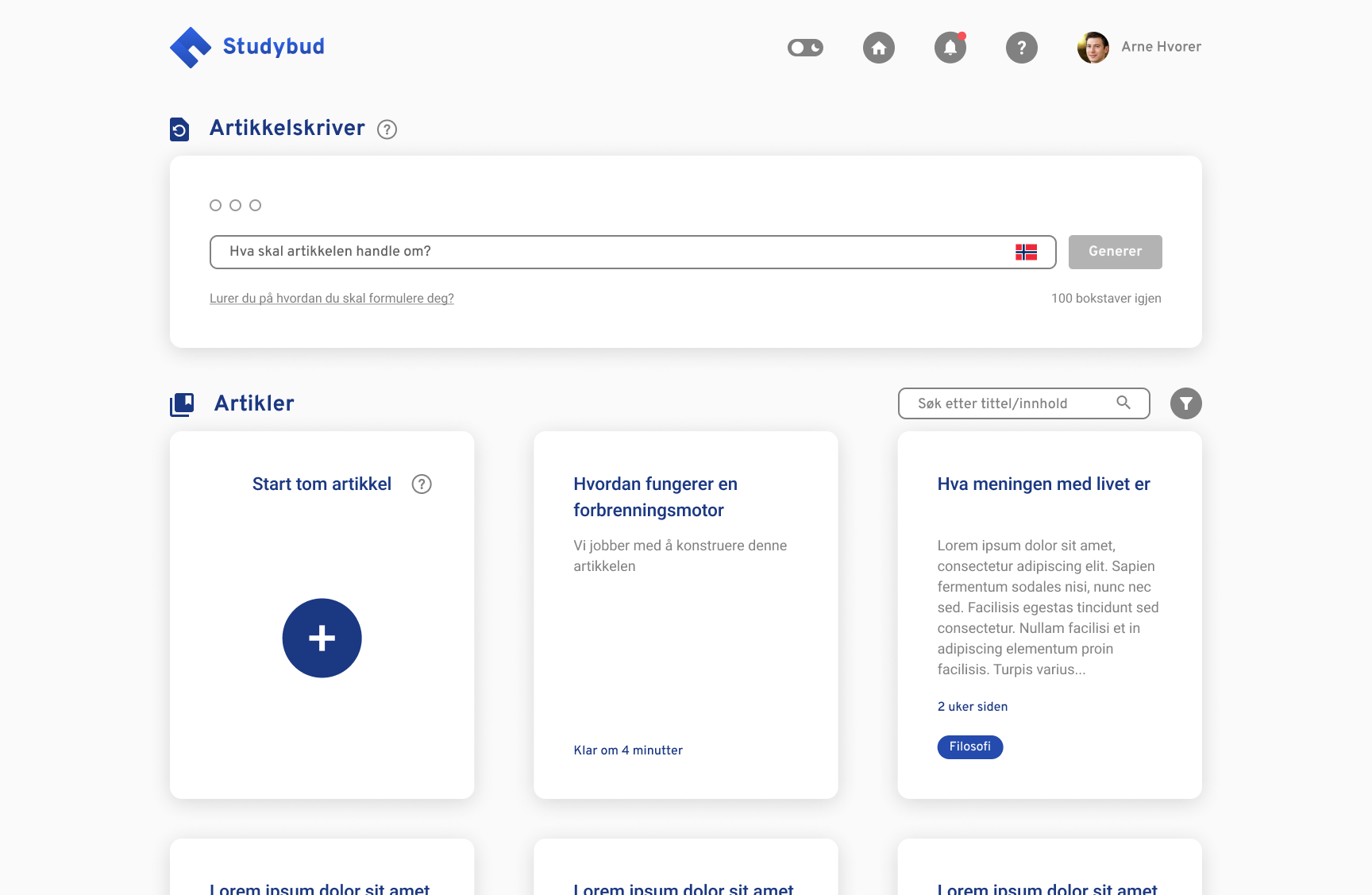
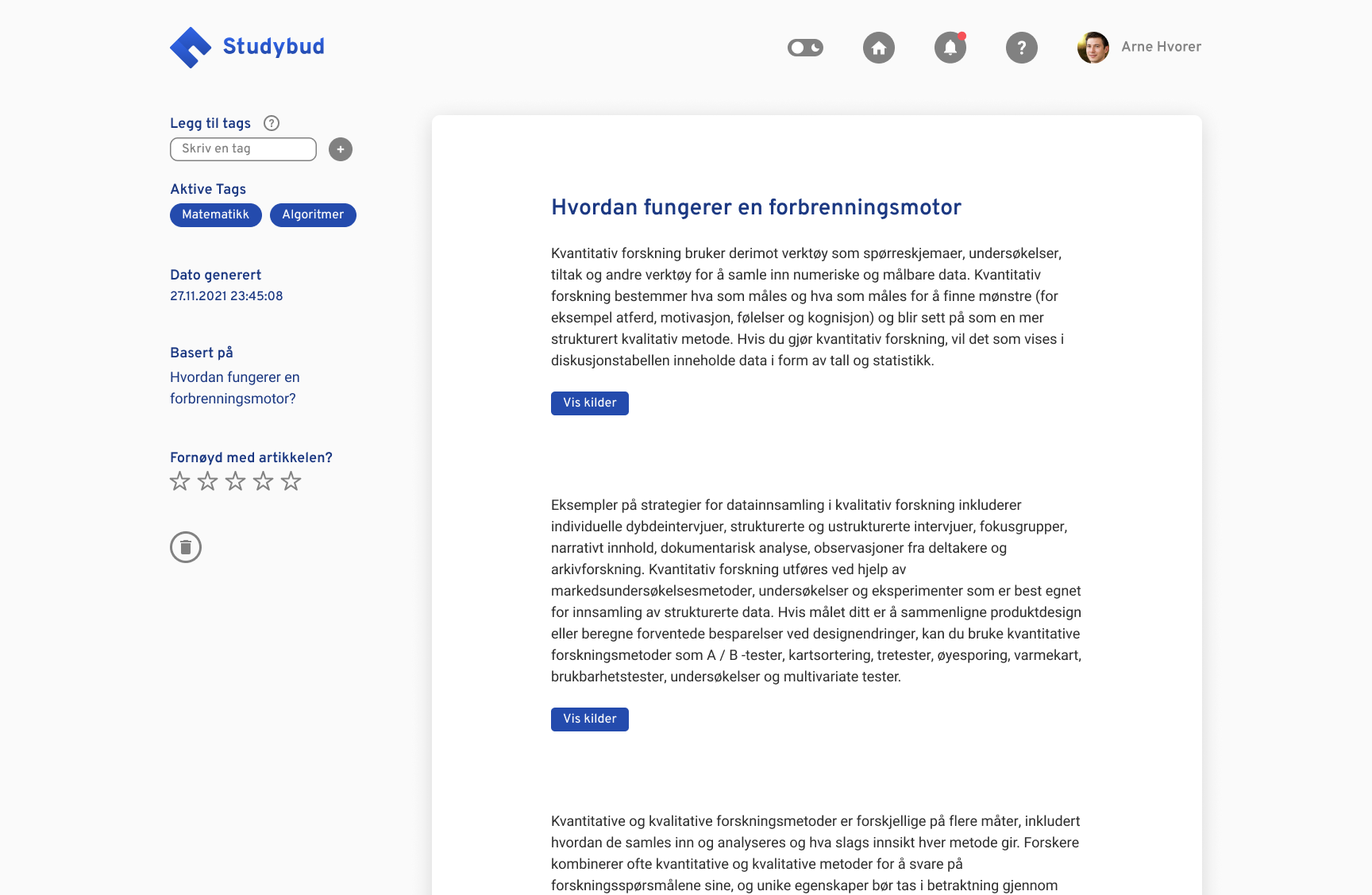
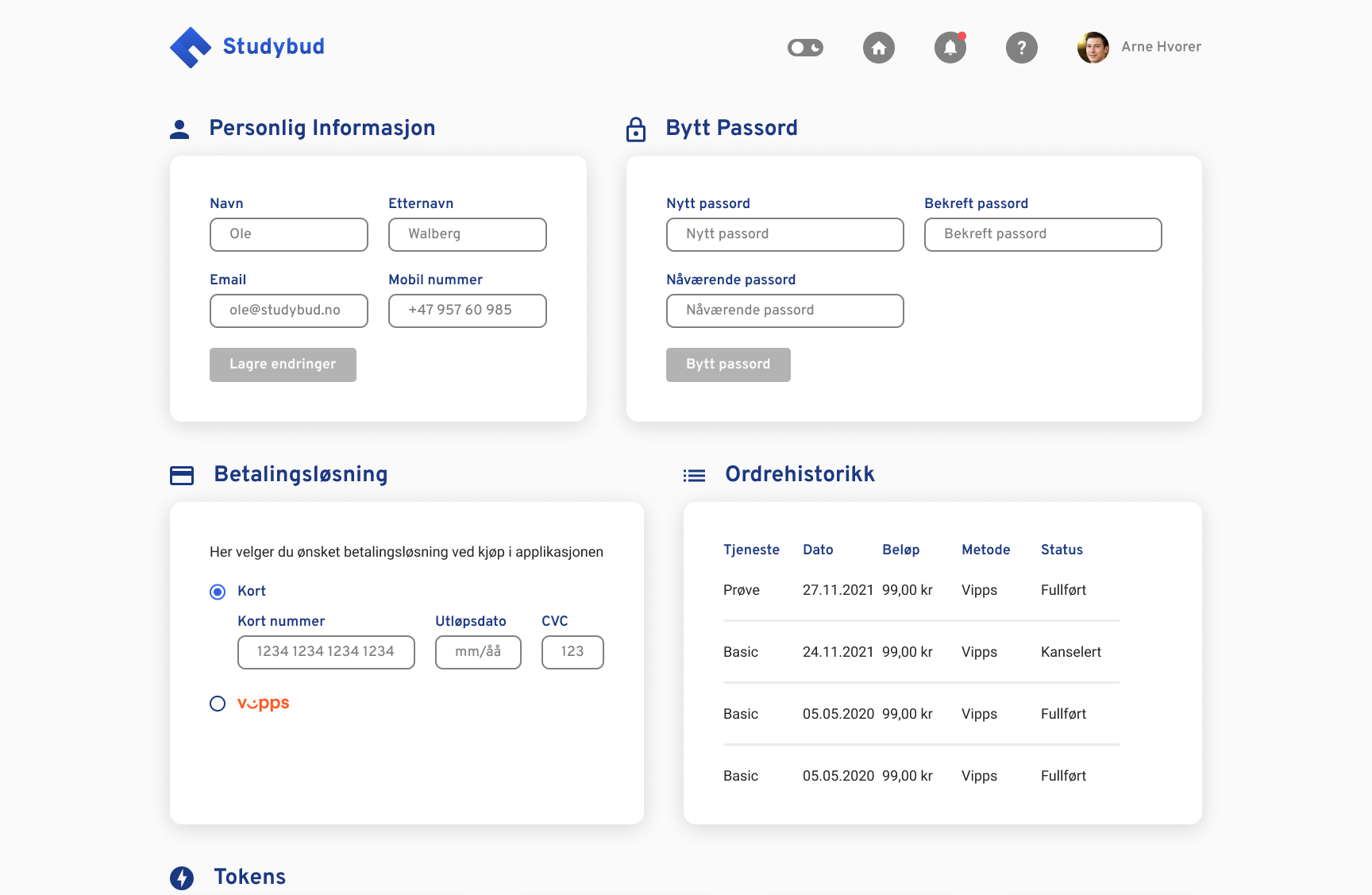
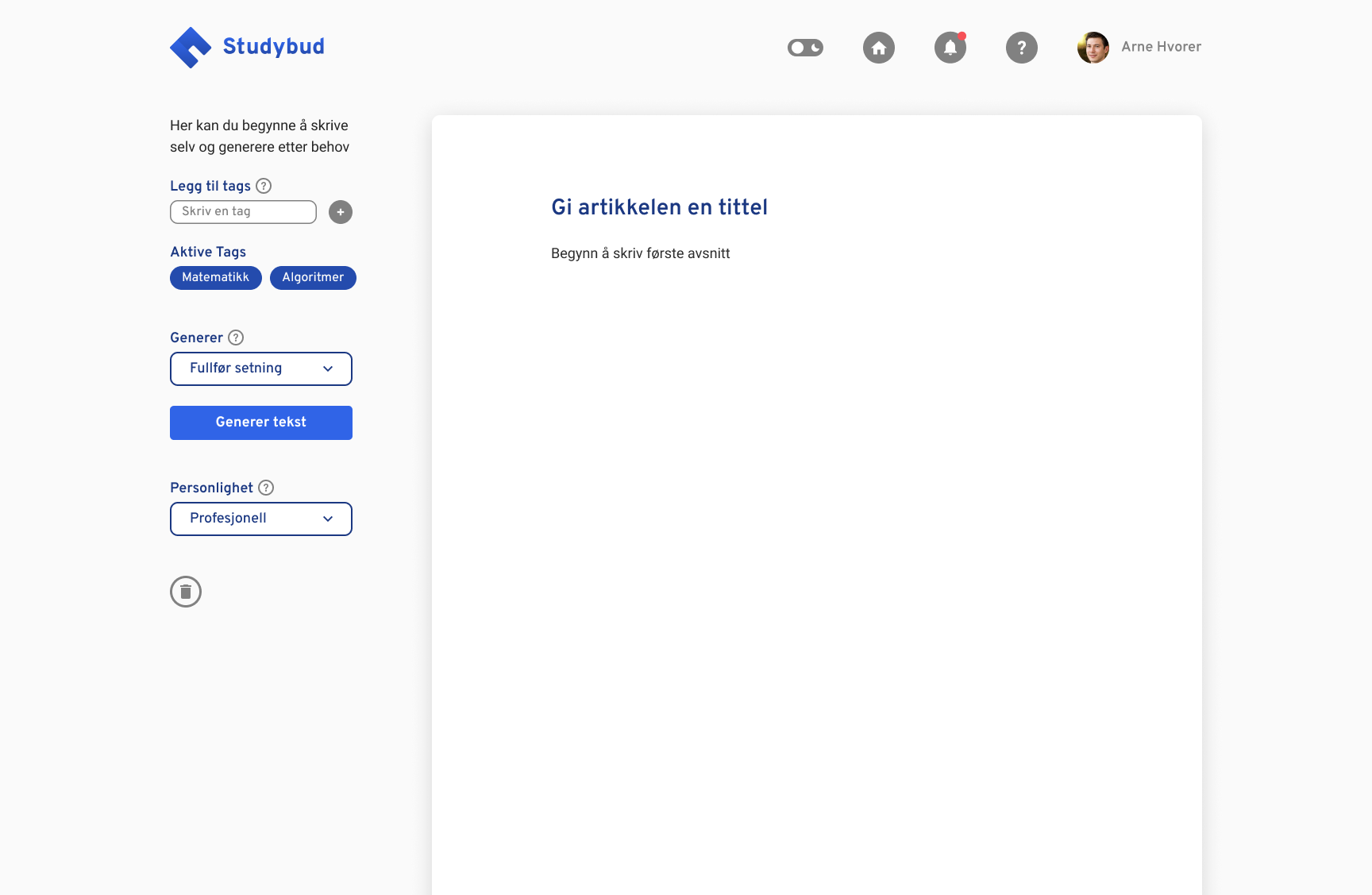
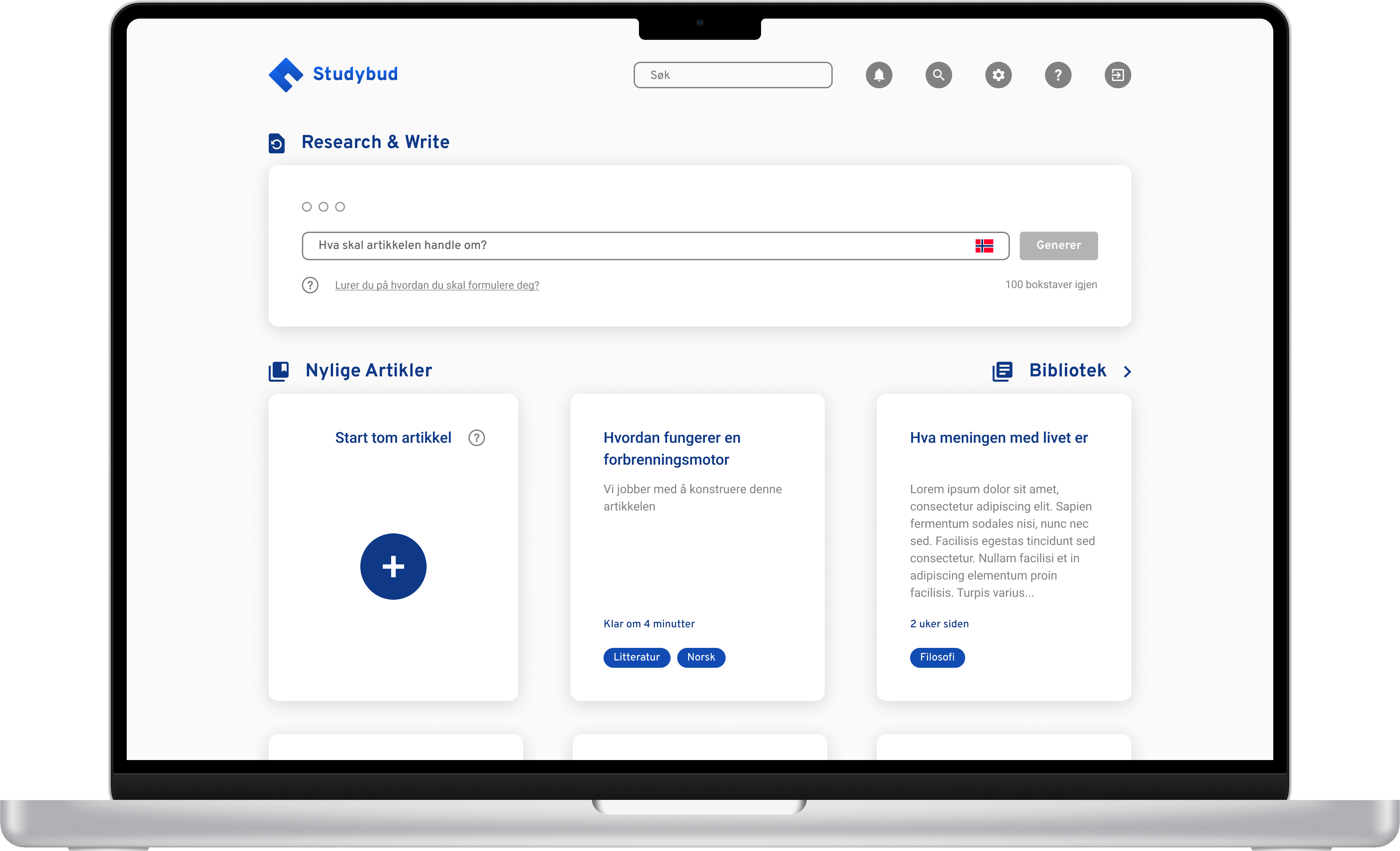
Prototype
Putting it all together
After defining the target group, developing the design system and figuring out the application flow, it's time to make the prototype
User testing
Making sure we hit the mark
Through testing I got to know what worked and what didn't. After going trough all the feedback the prototype got revised. The visual difference might not be huge, but it is for sure more user friendly.