Weather Check
Web, UX & Graphic Design
A web app that lets you check the weather
After completing a front-end development course I was ready to create my first SPA. In this project I started of spending some time in Figma figuring out the layout and the desired aesthetics. The application was developed using React and Sass. Then I connected the whole thing to the YR weather API

Logo
An application isn't complete without its logo

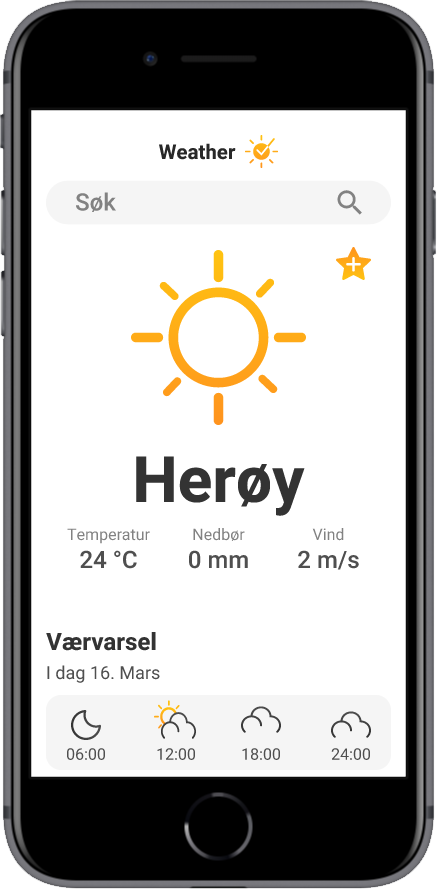
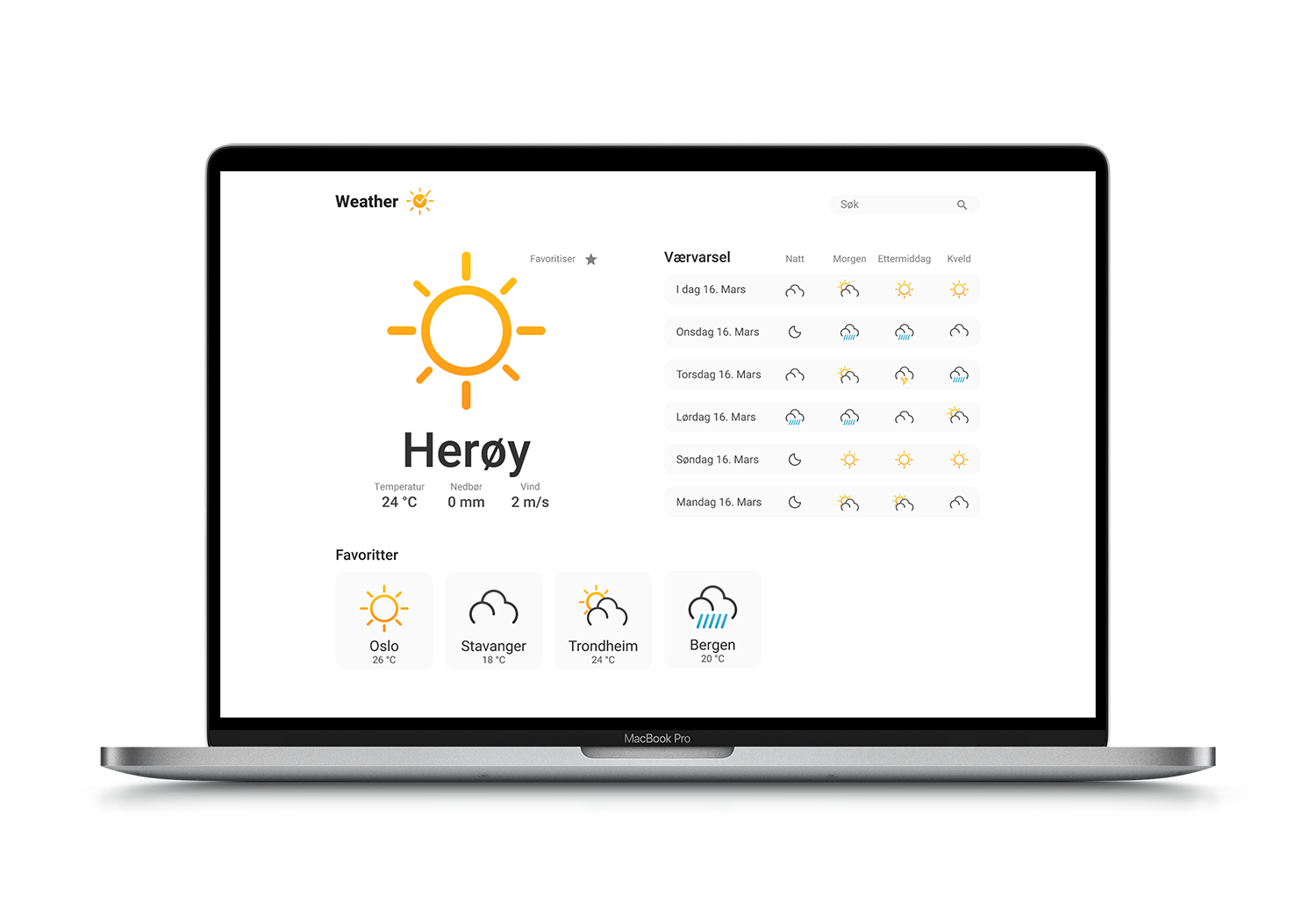
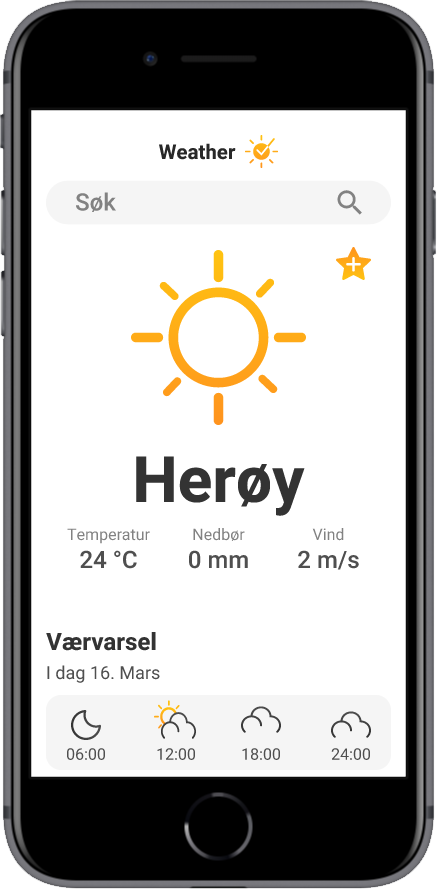
Responsive Design
You never know when a website will be visited on mobile or desktop device. Therefore its important to take both into consideration


Icons
So many icons... I didn't know how many different icons there was for weather types before starting this project






























































